昨天介紹 Swiper 但是感覺少了什麼,除了一開始讓人看到輪播已經有點動起來的感覺,就像 Garmin 台灣的網頁,很清楚讓消費者知道依照自己需求選擇產品。
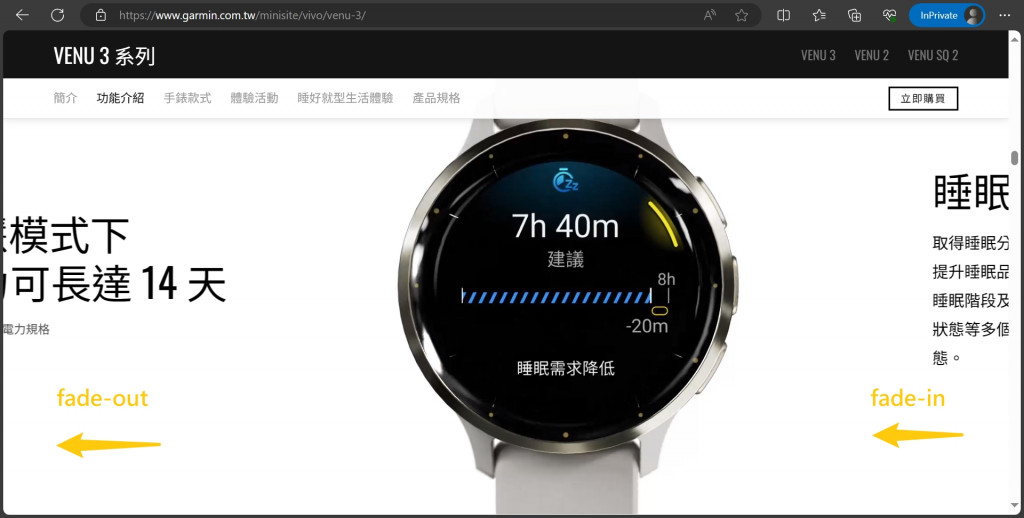
接著點選「了解更多」,進去新頁面後就會出現動態的畫面,會讓人感覺驚豔!哇!好 cool!很像、就是、應該少了這一味!
所以今天要來分享一個會讓畫面動起來的套件 AOS (Animate on Scroll),來吧!一起來動滋動滋~
所謂的 AOS 是指滾輪滑到既定位置上的時候,會動態載入對應的 class 顯示指定效果,例如:淡入、滑入、旋轉等效果,這些動畫可以使網頁更加動態和吸引人。
使用 AOS ,開發人員可以設置元素的各種動畫效果,然後根據用戶滾動網頁的位置自動觸發這些效果。這使得在網站上創建引人入勝的視覺效果變得相對容易,而不需要大量的自定義 JavaScript 代碼。
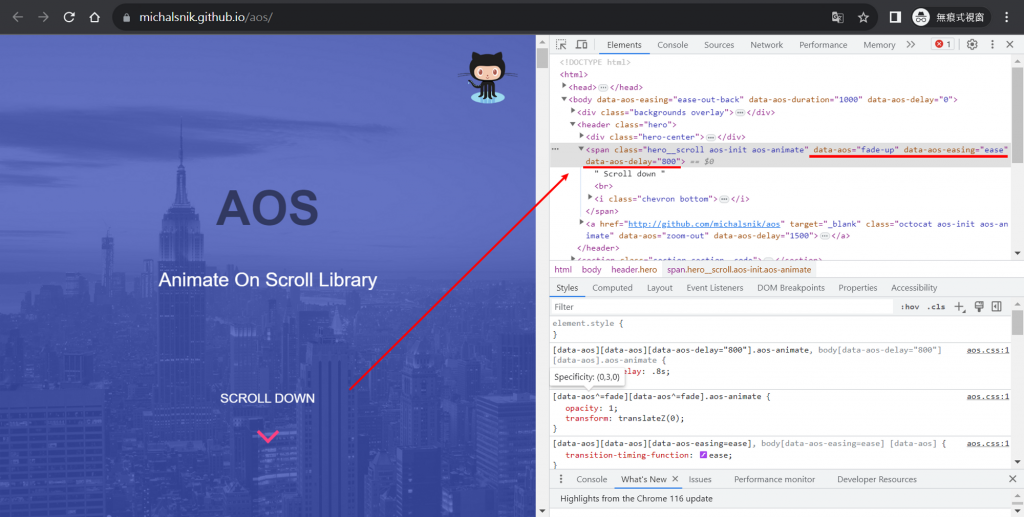
官網:AOS (Animate On Scroll Library)
https://michalsnik.github.io/aos/
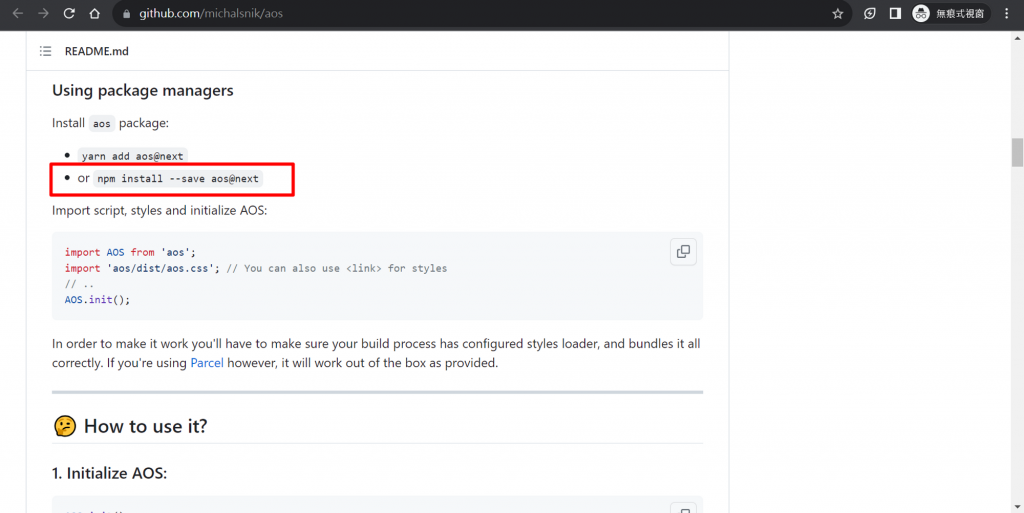
依照官方文件採用 npm 安裝
npm install aos --save


有別於其他套件安裝方法, AOS 主要靠 scss 的 class 去觸發指定效果,所以想做全域引入也可以,按需引入也行,只是因為她真的是吃樣式,不是 JavaScript ,建議直接在 App.vue 做初始化,其他 .vue 需要用到直接飲用也是一個比較適合的方法,當然如果只有首頁會用到,開發只想在 HomePage.vue 初始化也是可以的!
<script setup>
import AOS from 'aos';
import 'aos/dist/aos.css'; // 導入 AOS 的 CSS 樣式
AOS.init(); // 初始化 AOS 庫
</script>
這裡要特別留意一下:
- 一定要在
onMounted生命週期鉤子中初始化 AOS 庫,因為這個程式碼會在 App.vue 元件渲染完成後執行。- 再次強調:初始化 AOS 是掛載到 DOM 之後執行的鉤子,適合用於執行一次性操作。
- 由於 App.vue 是所有頁面的父元件,因此這個程式碼會對所有頁面產生效果;如果是其他元件引入一定要記得放在
onMounted。
使用方法有 2 種:
按照官網文件,可以在 AOS 初始化作客製化需求設計
AOS.init();
// You can also pass an optional settings object
// below listed default settings
AOS.init({
// Global settings:
disable: false, // 接受以下值:'phone'、'tablet'、'mobile'、布林值、表達式或函數
startEvent: 'DOMContentLoaded', // AOS 應該在文件上初始化的事件名稱
initClassName: 'aos-init', // 初始化後應用的類別
animatedClassName: 'aos-animate', // 在動畫中應用的類
useClassNames: false, // 如果為 true,則會在捲動時將 `data-aos` 的內容作為類別新增。
disableMutationObserver: false, // 停用自動突變檢測(進階選項)。
debounceDelay: 50, // 視窗調整大小時使用的 debounce 延遲(進階選項)。
throttleDelay: 99, // 捲動頁面時使用的節流延遲(進階選項)。
// Settings that can be overridden on per-element basis, by `data-aos-*` attributes:
offset: 120, // 偏移量(以像素為單位),相對於原始觸發點。
delay: 0, // 值從 0 到 3000,以 50 毫秒為間隔。
duration: 400, // 值從 0 到 3000,以 50 毫秒為間隔。
easing: 'ease', // AOS 動畫的預設緩動效果。
once: false, // 動畫是否應該只在向下滾動時觸發一次。
mirror: false, // 在滾動過程中是否應該讓元素在滾出視野時產生退場動畫。
anchorPlacement: 'top-bottom', // 定義了元素相對於視窗的位置,應觸發動畫。
});
通過使用 data-aos-* 屬性調整行為
在應用部分可以搭配另一個套件 Animate.css ,這個套件是一個用 class 添加動畫效果的 CSS 動畫庫,有各種動畫效果,包括淡入、滑動、旋轉、彈跳、震動等等。 這些動畫效果可以用於網站、除了 AOS 還可以套用在 Swiper 中增加效果。
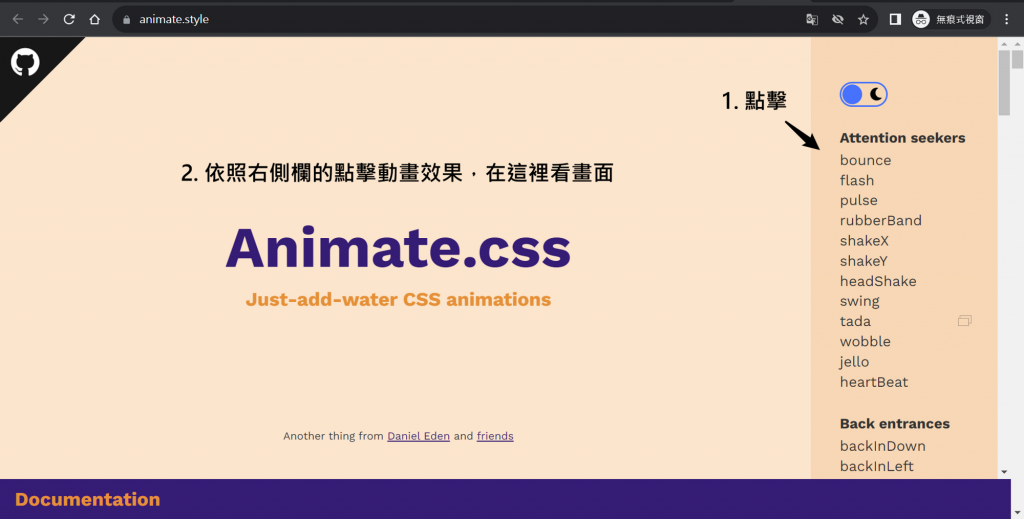
官網: Animate.css
https://animate.style/
安裝
npm install animate.css --save
在 main.js 或是 all.scss 引入
import 'animate.css';
接著可以到網站上選擇自己喜歡的動畫效果
接著依照文件敘述,把 class 埋入 HTML 架構中,這樣就大功告成啦!
<h1 class="animate__animated animate__bounce">An animated element</h1>

最近 iPhone15 消息很熱,進入官網看簡介也可以看到網頁的動畫效果,感覺就在與自己互動,用動畫說產品個人覺得也很棒,分享這幾個套件給大家,一起讓畫面動起來!![]()
